ExpressJet - Intranet Home Page
2019
ExpressJet's intranet was hosted with one of their business partners, and when that relationship ended, NIIT was tasked with recreating their intranet on their own Sharepoint server. I was tasked with guiding the look and feel and usability of the new site. This is the new home page design.


ExpressJet - Mobile Home Page
2019
The new intranet design needed to be responsive, and I created breakpoints for desktop, tablet and mobile. Here is the mobile home page.


ExpressJet - Landing Page
2019
For the new ExpressJet intranet, I was also tasked with creating templates for the landing pages and application pages. Here is an example of one of the landing pages I created; the airline safety landing page.


Delta Airlines - Pilot Sick Time Tracker
2019
At Delta, I was tasked with designing a new sick time tracker for the 36,000 pilots. This was recreated from an extremely old mainframe application in poor repair. I interviewed about a dozen stakeholders and users of the sick time tracker. These interview/task analysis sessions were filmed and we wrote transcripts of the videos. These were distributed to the team and provided critical insights into how the users were using the software.
Unfortunately this project failed along with many others around that time due to mismanagement and the lack of data architects with mainframe experience on the project teams.


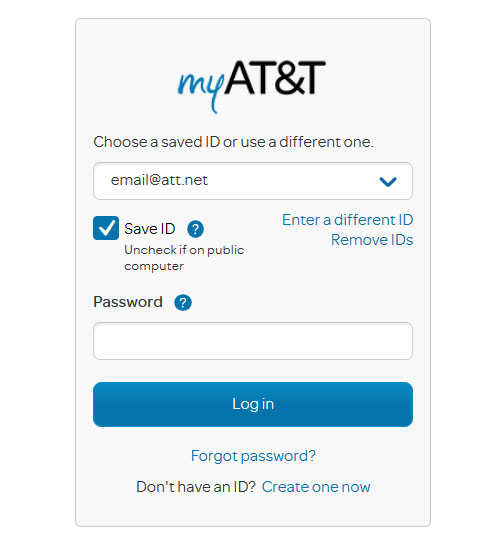
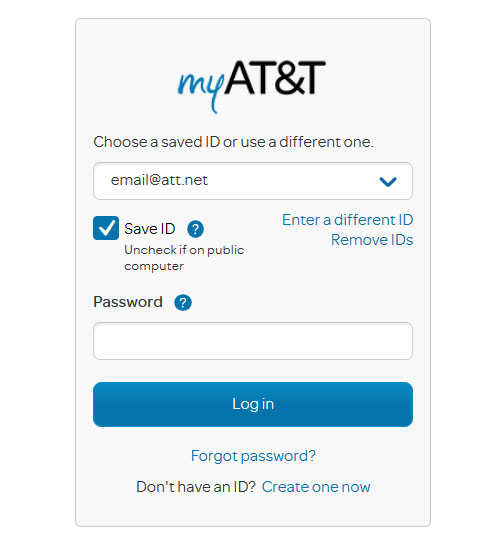
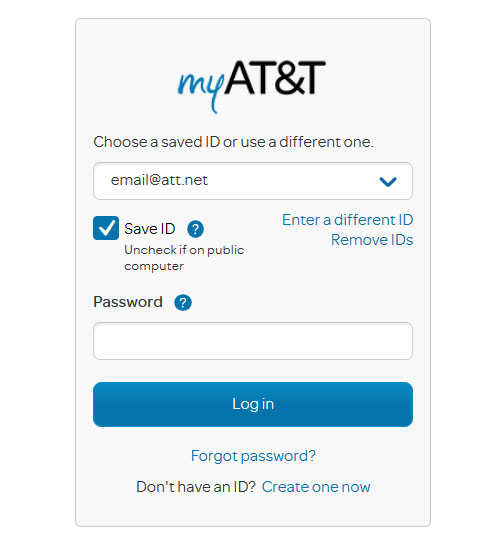
AT&T - Login redesign
2016-2017
I worked on several login projects at AT&T. Above is the main AT&T site login function (mobile view) that I worked on. I also worked on 3rd party login projects as well, incorporating the AT&T login experience on sites like A&E and HBO. This was necessary after AT&T acquired DIRECTV.


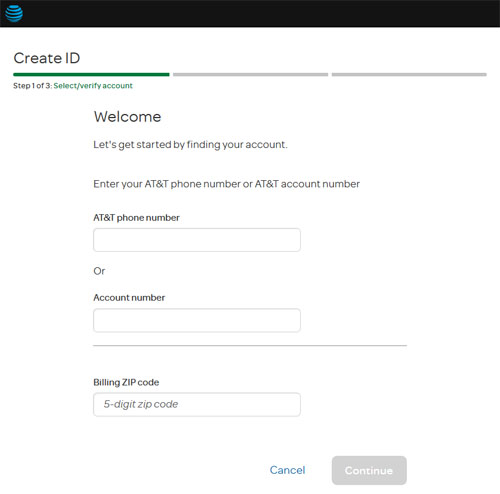
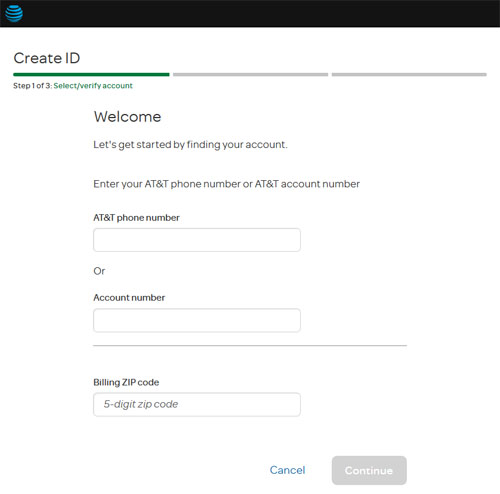
AT&T - Online registration
2015-2017
While at AT&T I worked on several registration projects where we were improving, streamlining, and adding functionality where needed to the registration process. We also made registration responsive to better work on phones and tablets.


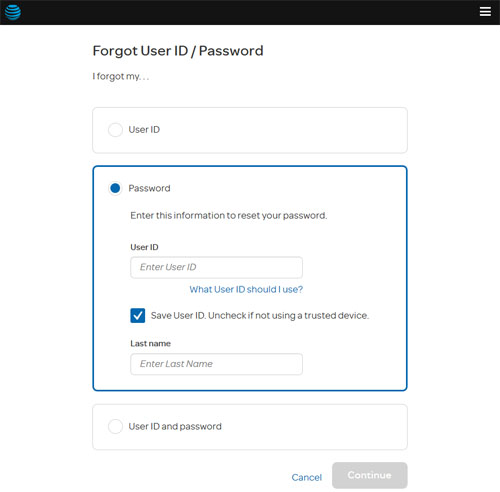
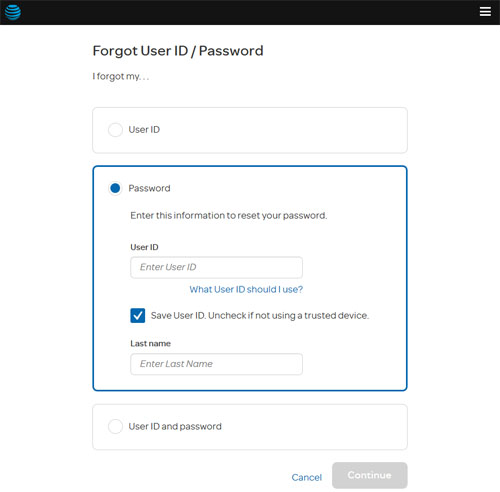
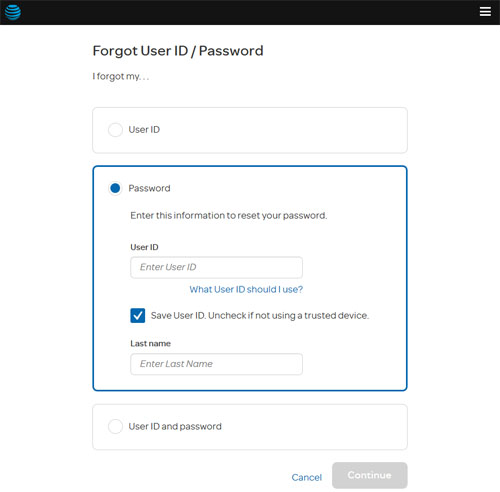
AT&T - Forgot flows
2015-2017
I worked on several projects enhancing and improving the forgot password/forgot ID flows at AT&T. I also mentored a junior designer who did the design work making these flows responsive to work better on all screen sizes.


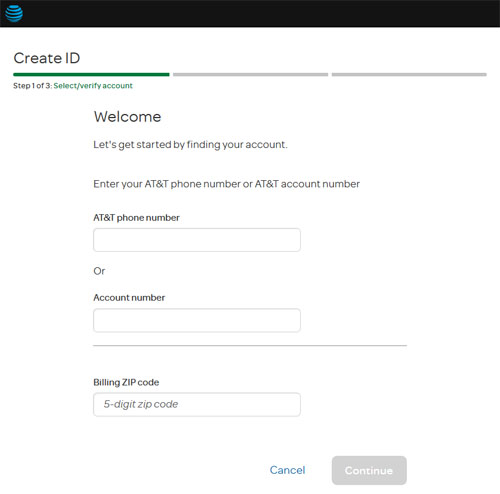
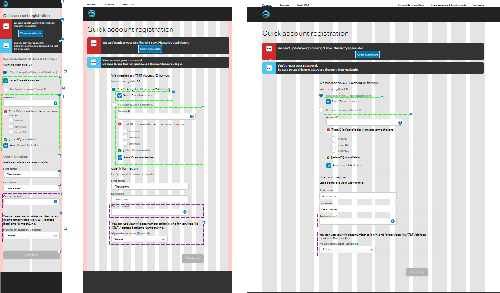
AT&T - Quick account registration
2016
Showing the Axure responsive web design prototype I created for the Quick account registration of AT&T customers who were signed up offline at the point of sale. Mobile, tablet, and desktop versions shown.


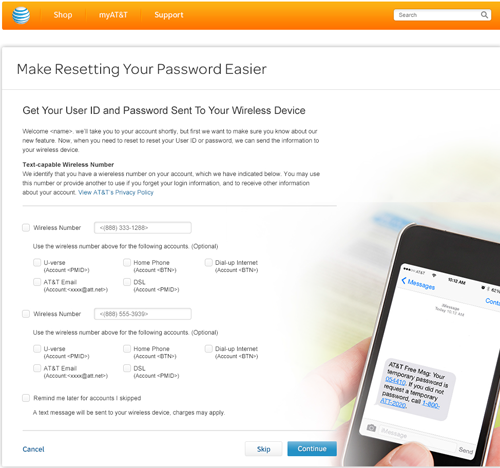
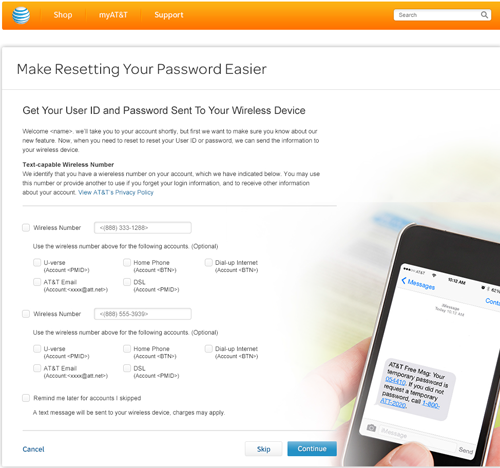
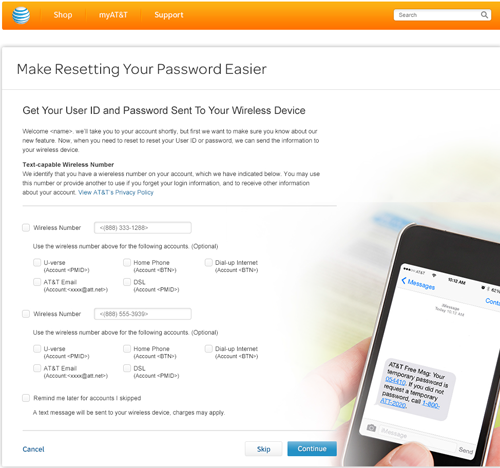
AT&T - Enhance SMS option for password retrieval
2016
Designed the flow and pages for the collection of CTNs (Cellular telephone numbers) to be used for easier User ID and password resets.


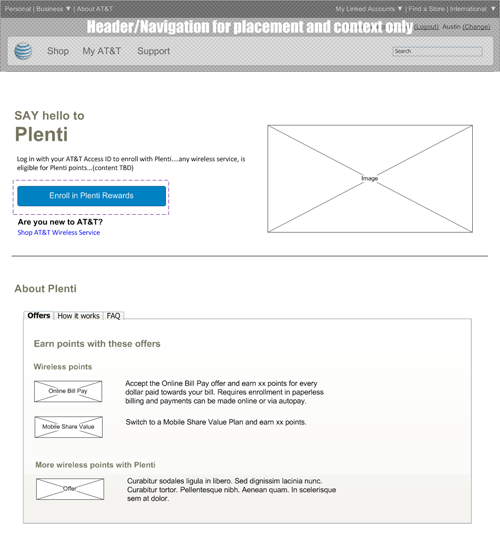
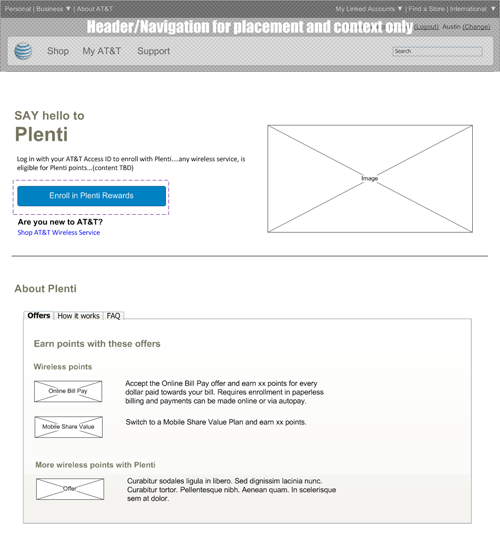
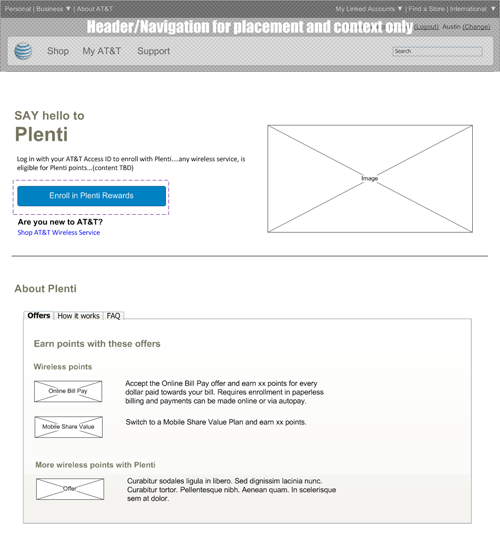
AT&T - Plenti™ points partnership
2016
Designed the responsive website used to sign up for and maintain the AT&T/Plenti rewards program.


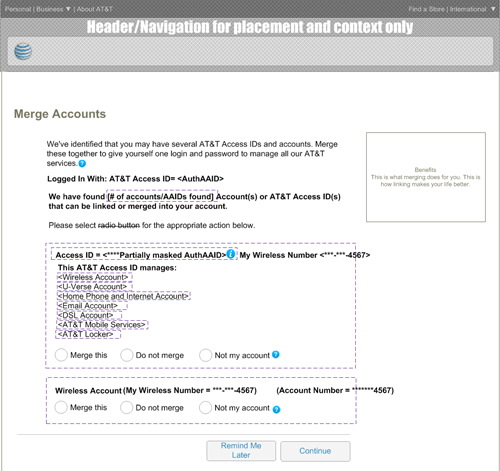
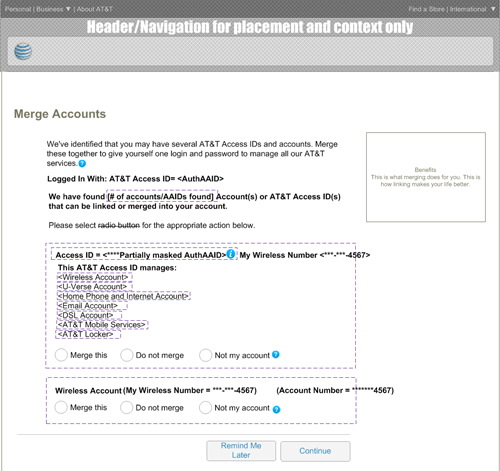
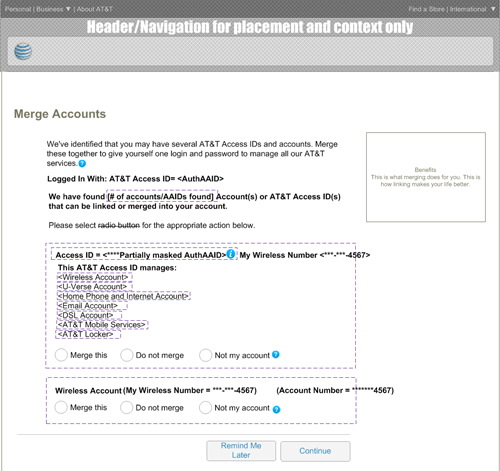
AT&T - Merge multiple online accounts
2014-2015
Designed the user flow and pages allowing AT&T users to merge AT&T Access IDs with multiple accounts attached. This flow included the ability to link single accounts to an AT&T Access ID.


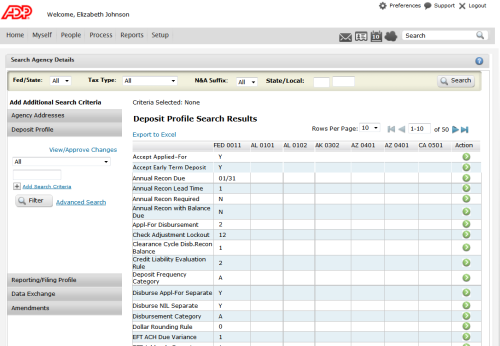
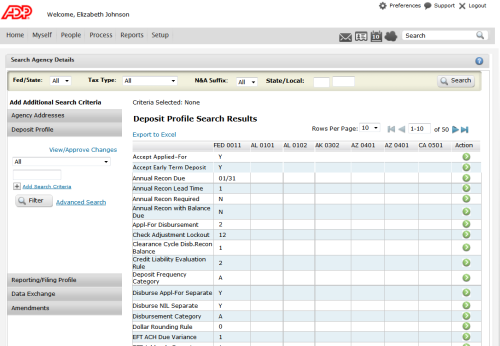
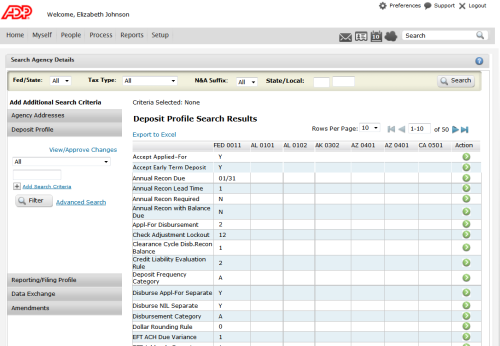
ADP - Agency maintenance
2013
Designed an online solution for capturing and maintaining information relating to ADP's various Federal and State tax agency partners. Included agency details and contact info, and also complex settings like deposit profiles, and data exchange parameters.


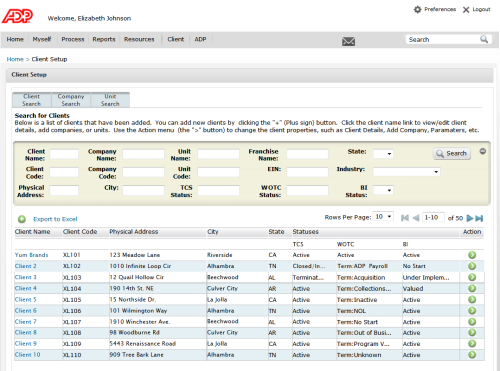
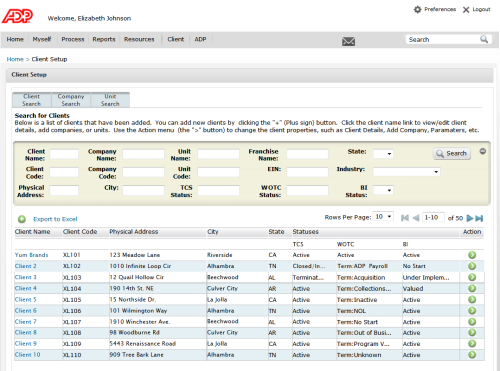
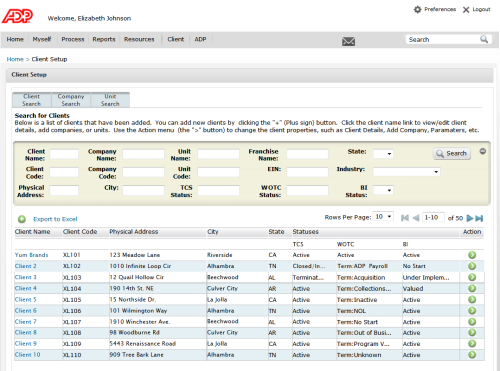
ADP - Client setup
2013
Redesigned the website used to add and maintain all information regarding ADP tax clients in company systems.


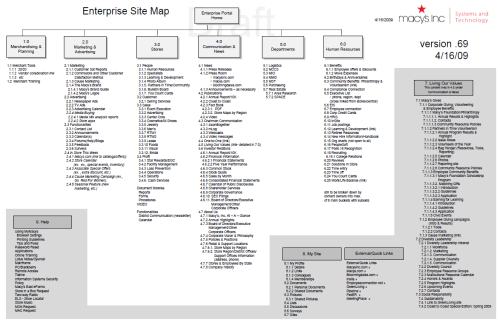
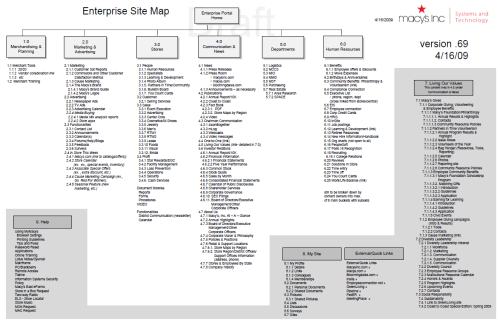
Macy's enterprise portal
2010
At Macy's I combined five divisional intranets into a single enterprise wide portal.
- I audited and inventoried five divisional intranets.
- Used site traffic metrics, surveys, and task analysis to study how associates obtain information to accomplish tasks and goals.
- Identified key content and created an enterprise-wide taxonomy for use with faceted search, highly targeted personalization, and push content.


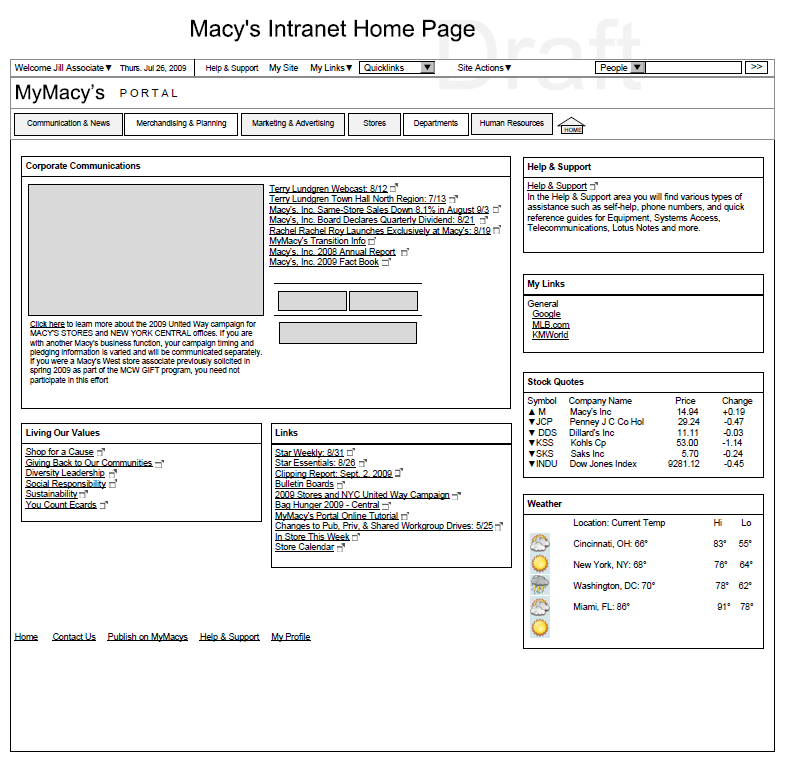
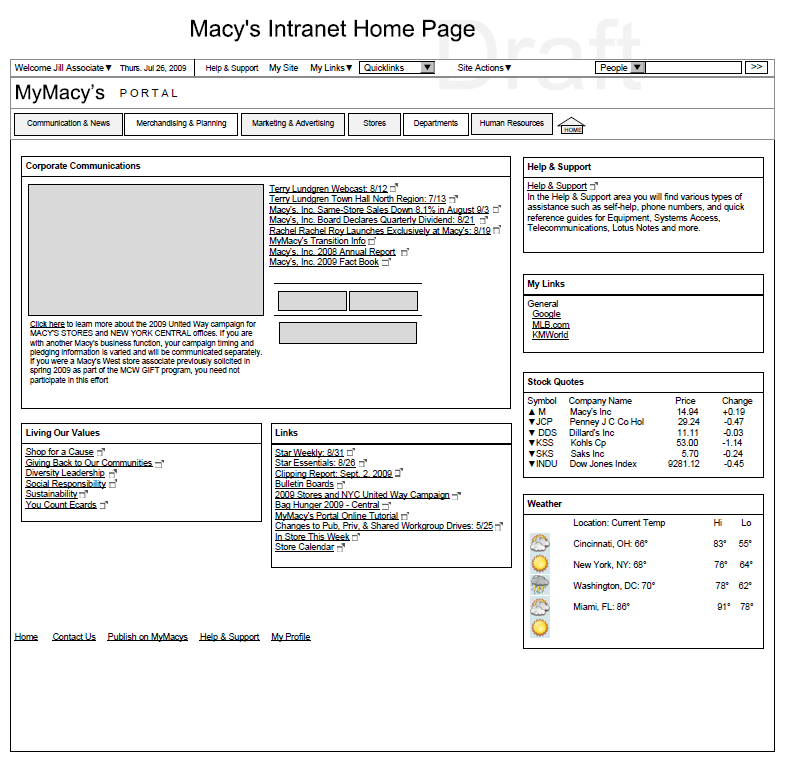
Macy's enterprise portal home page
2010
I created a highly task-focused home page that allowed quick access to common user tasks. The home page has different content based on user type (store personnel, back office personnel, etc.) The home page also handles personalized push content such as store alerts, and company-wide alerts.


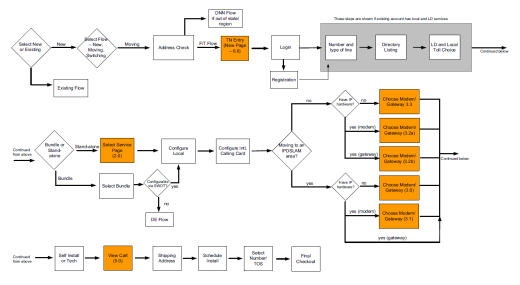
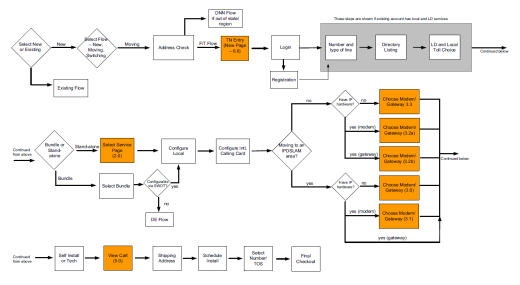
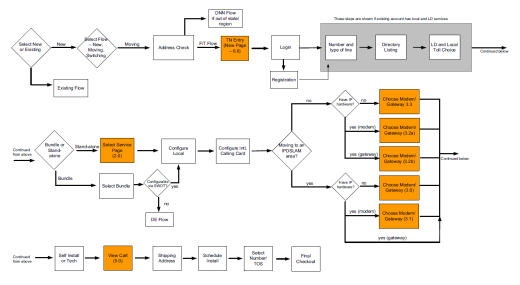
AT&T purchase flow redesign
2008
Redesigned the AT&T online purchase flow based on website metrics analysis and user testing results. The redesign increased product conversion rates and sales of bundled products.


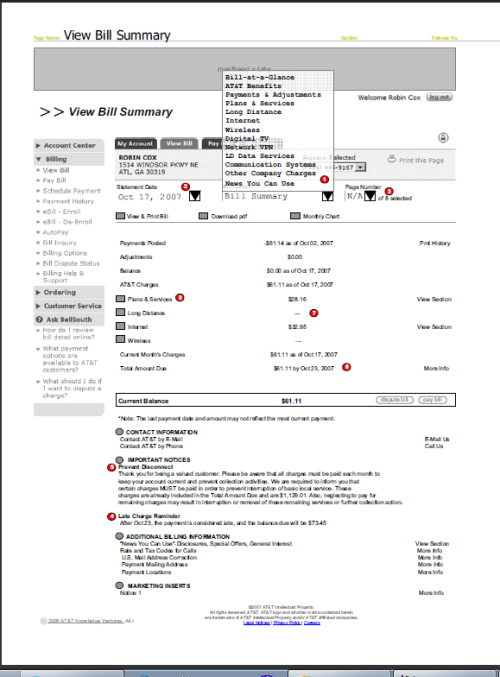
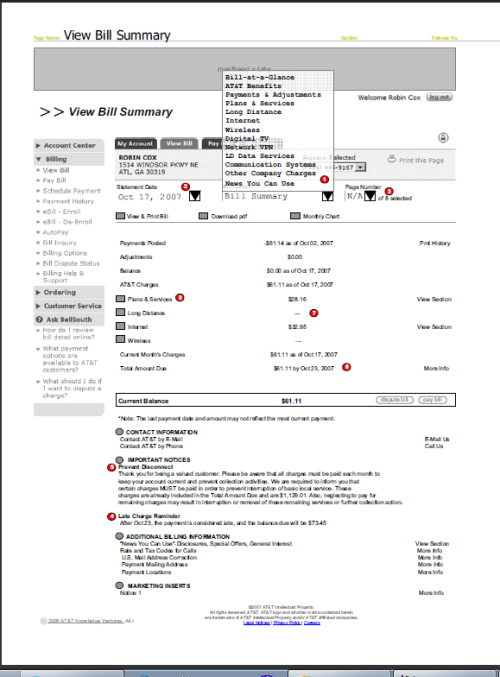
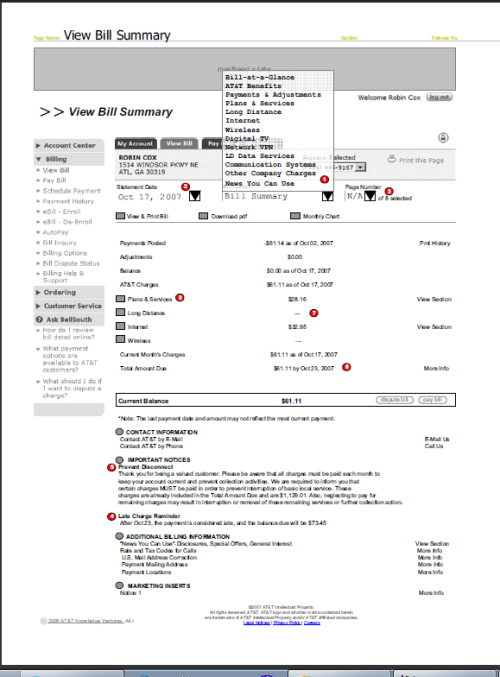
AT&T customer billing redesign
2008
Redesigned the AT&T online billing flow to incorporate additional functionality and feedback from user testing.


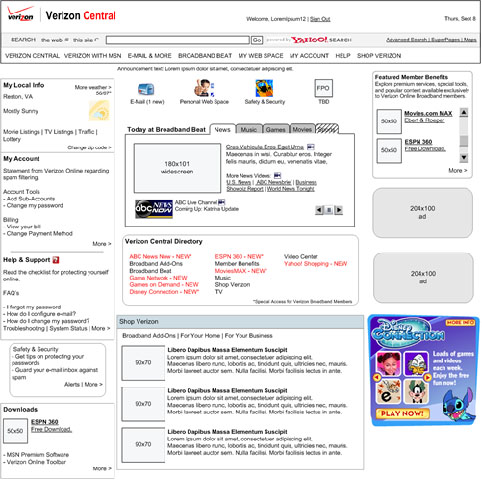
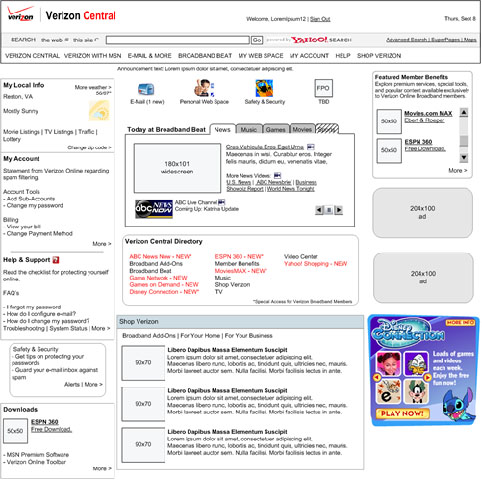
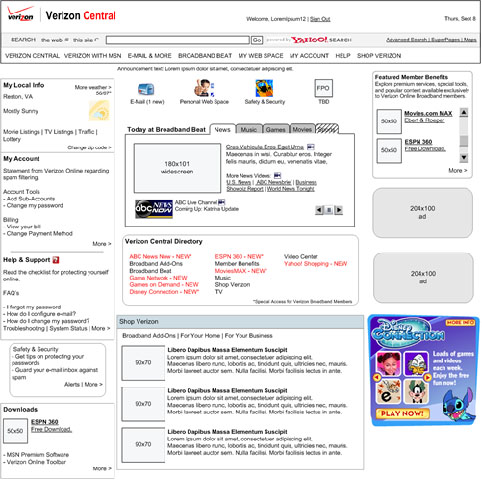
Verizon ABC/Disney redesign
2006
Content partnerships with Disney, ESPN, ABC News, and SoapNet necessitated changes to the Verizon Central portal. I was tasked with integrating the content into the portal, solving branding and login issues, and helping to perform content programming, and XML API integration.


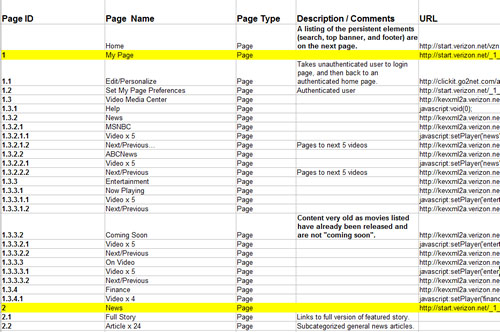
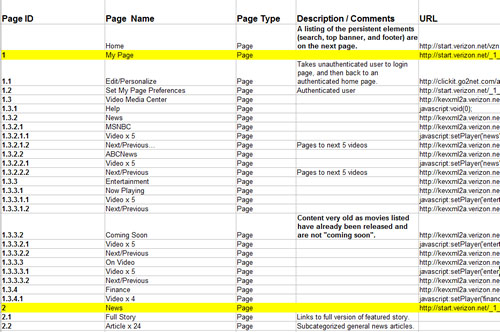
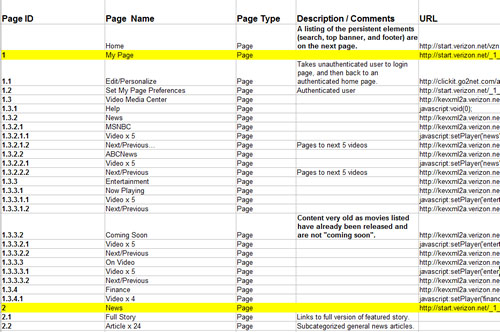
Verizon portal content inventory
2006
I was tasked with re-architecting the Verizon Central portal, and one of my first steps was mapping out all of the existing content on the site using a content inventory. This helped in documenting which content was outdated or redundant, assigning owners to content, and identifying depth and gaps in content. This inventory contained over 2,500 entries representing about 25,000 pages.


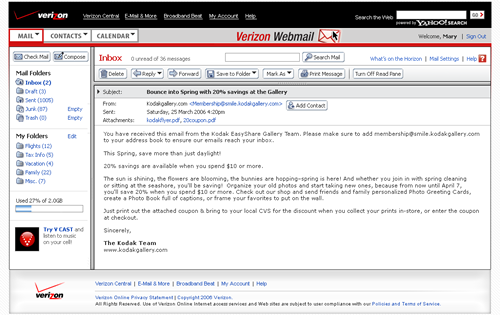
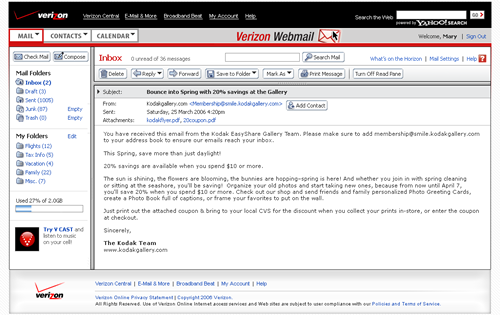
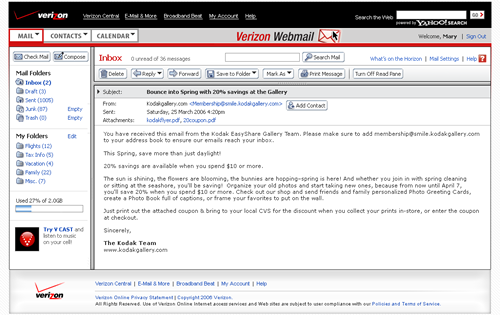
Verizon AJAX email client
2006
At Verizon, I was tasked with exploring the design of a highly interactive AJAX e-mail client for Verizon DSL/FiOS portal subscribers. I first did some high level wireframes to sketch out the design, then worked closely with a Flash developer to create the clickable interactive prototype shown here.


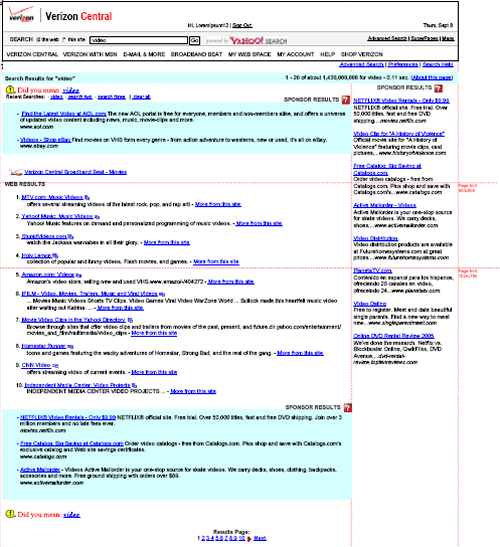
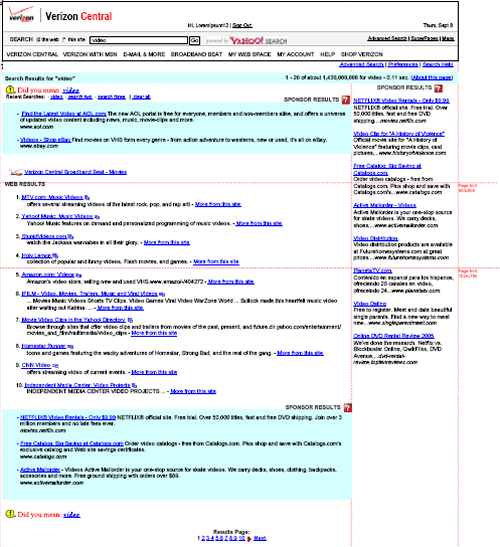
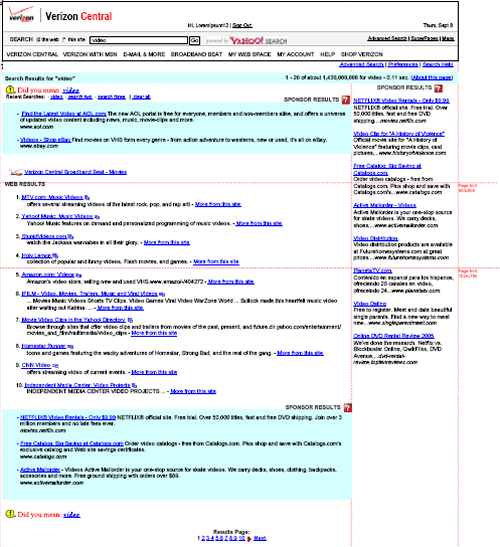
Verizon Yahoo! search
2006
Verizon partnered with Yahoo! for search and I designed the look and feel of the pages that displayed content received from the Yahoo! Search API. I designed the search result pages for text, image, video, news and other searches, the search error pages, and made decisions on how to best show the Verizon and Yahoo! brands together on search pages and forms.


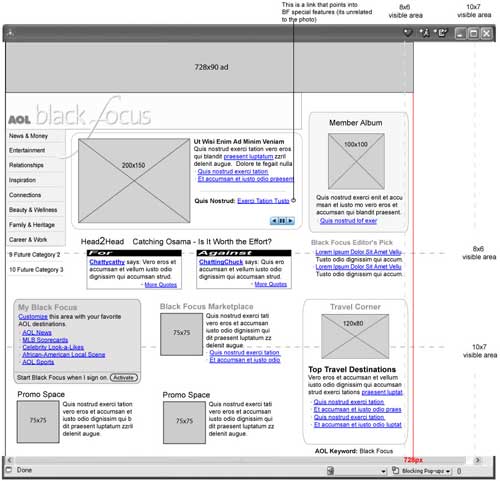
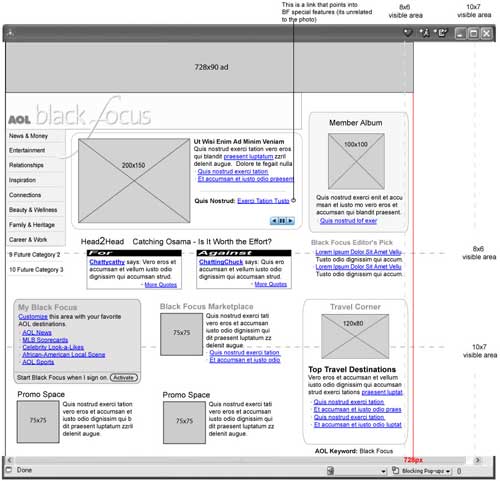
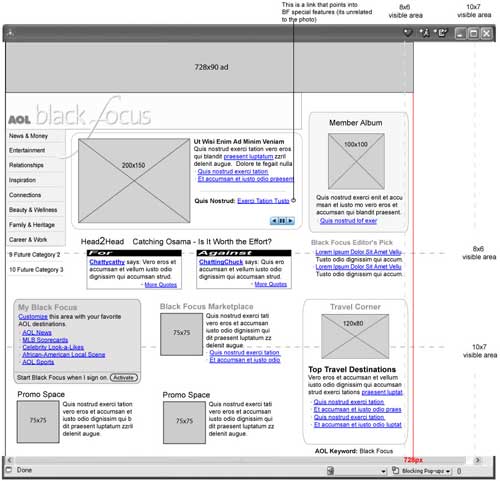
AOL Black Focus
2003
An Adobe Illustrator wireframe for the Black Focus area on AOL. This was the redesign of an area created on AOL to concentrate on African-American topics. There were many community elements and ways for the members to participate and share with other members. This redesign was one of the first areas of AOL to be built in HTML and not in AOL's proprietary FDO format. This property is now called Black Voices.


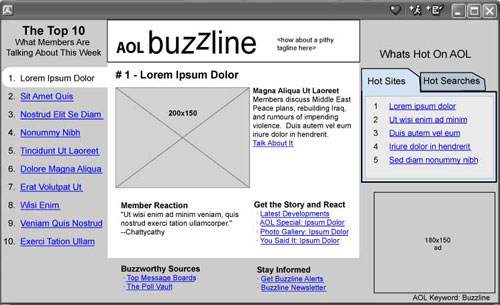
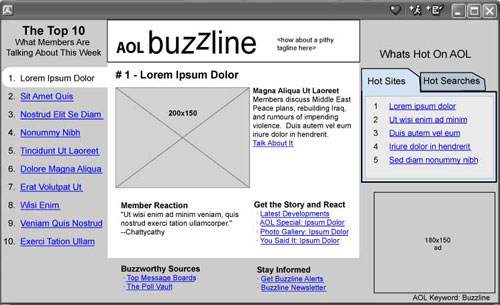
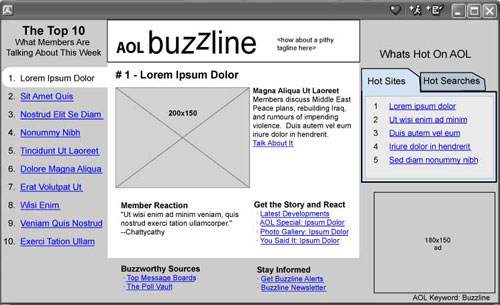
AOL Buzzline
2003
Buzzline was created to showcase the most popular topics and areas of AOL each week. We included lots of community elements to enable members to sound off about current hot topics. AOL, while hampered by a walled garden philosophy concerning content, was an early pioneer in community technologies and utilization of UGC (user generated content).


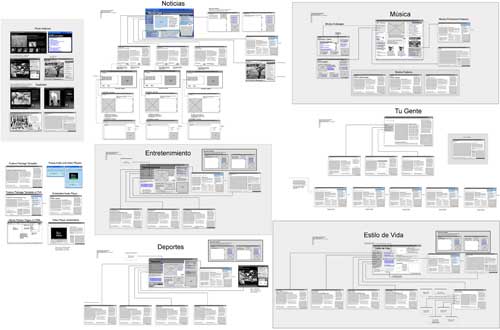
AOL Latino
2003
AOL Latino was the largest project I worked on at AOL, and I was the sole UI resource. It was not a site within AOL, but an entire client. We essentially created an AOL experience in the Spanish language, with emphasis on topics and viewpoints important to our target market which was Spanish/Portugese speaking people living in the USA.


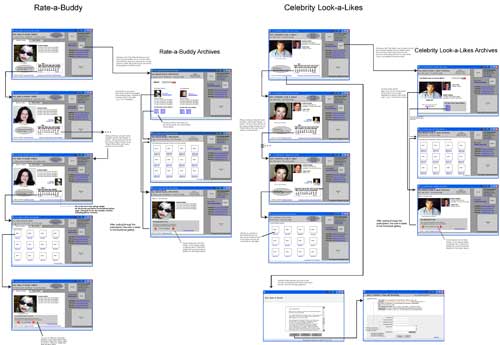
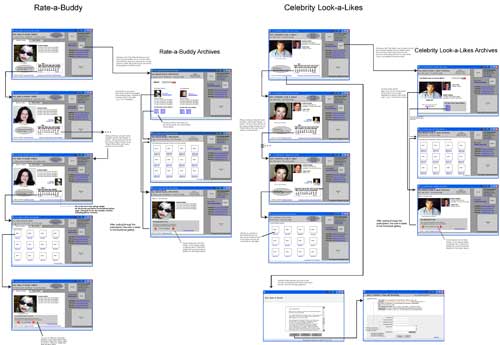
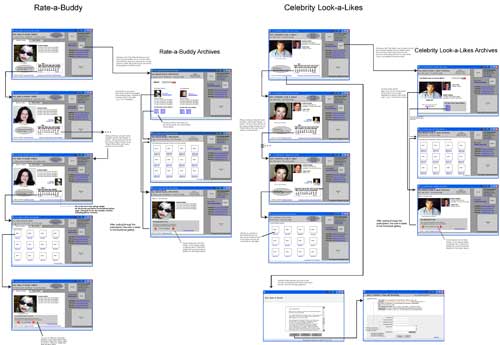
AOL Rate-a-Buddy and Celebrity Look-a-Likes Redesign
2003
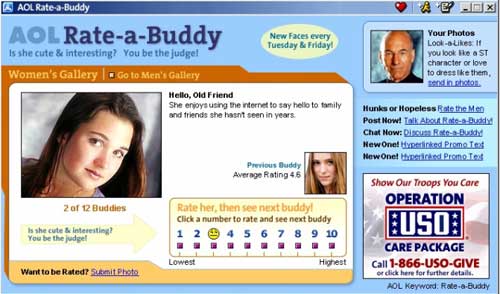
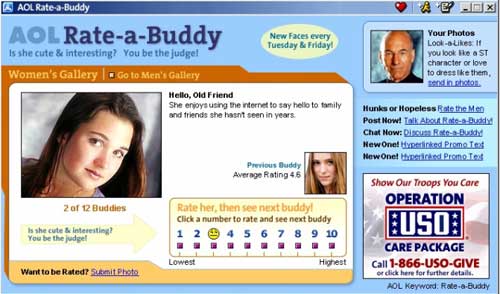
This project was the redesign of AOL's two most popular community-focused games. They were top money-makers in terms of ads and sponsorships. For Rate-a-Buddy, AOL members send in their photos and info about themselves, and then the AOL community rates them from one to ten. We created a "hall of fame" to pit previous winners against each other. A spinoff, Celebrity Look-a-Likes, worked similarly, with participants rated on their resemblance to a certain celebrity.


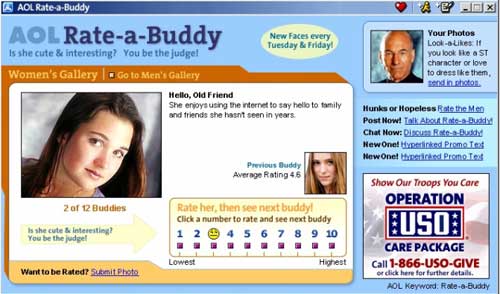
AOL Rate-a-Buddy
2003
An early design treatment for Rate-a-Buddy. This round of comps was put though user testing, which resulted in minor changes.


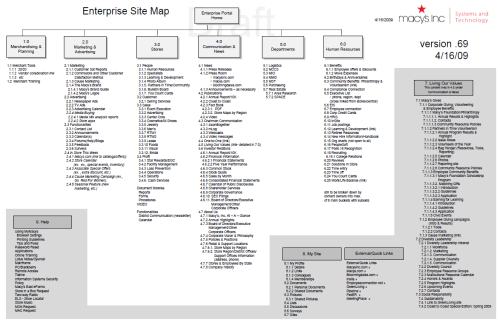
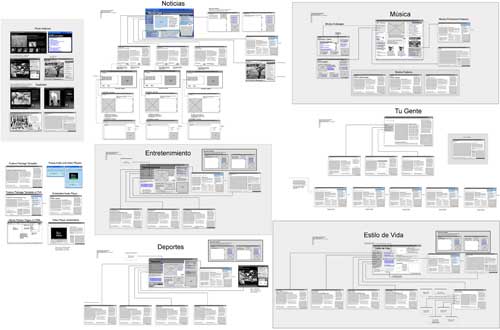
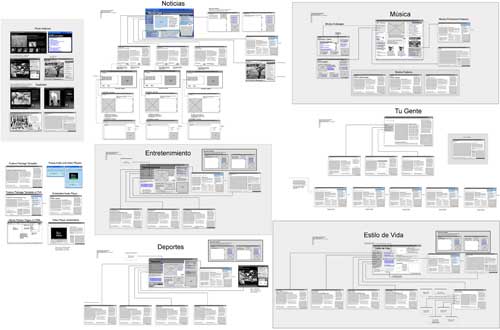
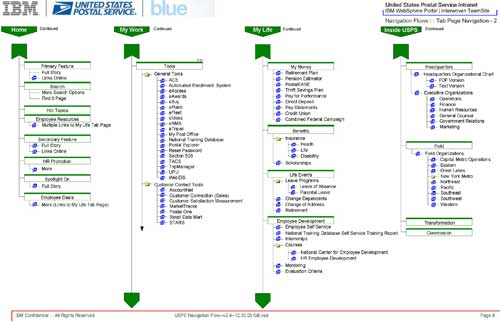
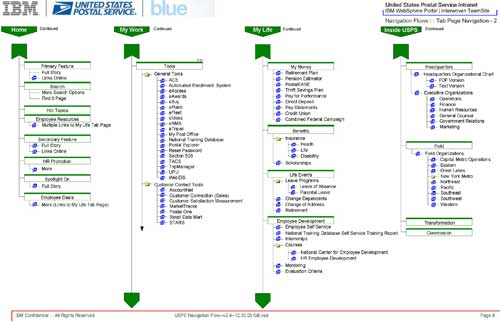
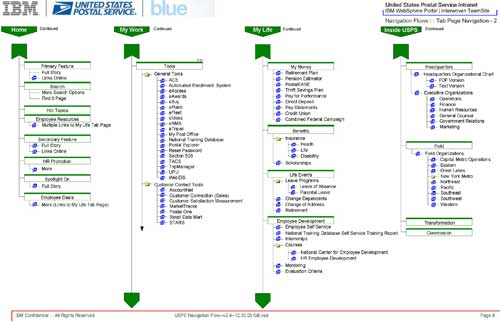
USPS site map
2003
This is part of the site map I worked on for the redesign of the US Postal Service Intranet. The site map is based on a content inventory created by a content management specialist on our team. This is the to-be version which shows the proposed new structure.

<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>
<br>